搜索到
25
篇与
的结果
-
![LNMP环境下修改WordPress默认发件人信息]() LNMP环境下修改WordPress默认发件人信息 最近,陆续有两位朋友遇到同样的一个问题,新买的linux VPS部署LNMP环境后,安装一个WordPress,文章评论和回复的邮件发件人为:WordPress,而发件人的地址则为WordPress@域名格式。关于如何解决这个问题,修改默认的发件人和发件地址为您指定的名称和地址,之前好VPS也遇到过,并且在网络上找到相关的解决方式,这里想起记录下来。 首先,确保我们的LNMP已经能够正常的收发邮件(可以在探针下检测下邮件),以及WordPress后台设定过评论和回复的邮件通知。 其实解决的方法很简单,我们需要给WordPress主题文件中的functions.php增加2个函数,如下图: 在该文件合适的位置插入如下代码:// 更改默认发信地址 add_filter("wp_mail_from","mail_from"); function mail_from() { $emailaddress = "[email protected]"; //你的邮箱地址 return $emailaddress; } // 更改默认发信人名字 add_filter("wp_mail_from_name","mail_from_name"); function mail_from_name() { $sendername = "ZhaoRong"; //你的名字 return $sendername; }完成后保存,然后再次尝试查看邮件的发件人信息,已经修正了。这个方式,同样适用于PHP虚拟主机遇到同样的问题(windows需要插件支持)。 若您在其他源码中也遇到类似的问题,您也可以尝试修改hostname或者在php.ini中的sendmail_path强制指定邮箱。
LNMP环境下修改WordPress默认发件人信息 最近,陆续有两位朋友遇到同样的一个问题,新买的linux VPS部署LNMP环境后,安装一个WordPress,文章评论和回复的邮件发件人为:WordPress,而发件人的地址则为WordPress@域名格式。关于如何解决这个问题,修改默认的发件人和发件地址为您指定的名称和地址,之前好VPS也遇到过,并且在网络上找到相关的解决方式,这里想起记录下来。 首先,确保我们的LNMP已经能够正常的收发邮件(可以在探针下检测下邮件),以及WordPress后台设定过评论和回复的邮件通知。 其实解决的方法很简单,我们需要给WordPress主题文件中的functions.php增加2个函数,如下图: 在该文件合适的位置插入如下代码:// 更改默认发信地址 add_filter("wp_mail_from","mail_from"); function mail_from() { $emailaddress = "[email protected]"; //你的邮箱地址 return $emailaddress; } // 更改默认发信人名字 add_filter("wp_mail_from_name","mail_from_name"); function mail_from_name() { $sendername = "ZhaoRong"; //你的名字 return $sendername; }完成后保存,然后再次尝试查看邮件的发件人信息,已经修正了。这个方式,同样适用于PHP虚拟主机遇到同样的问题(windows需要插件支持)。 若您在其他源码中也遇到类似的问题,您也可以尝试修改hostname或者在php.ini中的sendmail_path强制指定邮箱。 -
![wordpress插件:shortcodes-漂亮的文章box框]() wordpress插件:shortcodes-漂亮的文章box框 常来好VPS部落的朋友也许会留意到,我的每个文章结尾都有2个box框,这是看过小夜那边之后,通过修改CSS和主题文件弄的一个半残品,跟小夜MM的原版那个差别大的,没法说啊。本还自鸣得意呢,今早四师兄告诉我一个插件也能实现类似功能,而且比我的漂亮多了,晕,差点没背过去。。。下面,我也来分享这个插件给大家吧。 这个插件的名字是:shortcodes。由帕克实验室原创出品,好人呐!这个插件主要是大大增强了wordpress默认编辑器的功能,可以使你瞬间创造出界面精美,功能强大的文章页面。 她是在wordpress简码的基础上完成的同时丰富了简码的功能,使编辑器集成了 按钮,box框,下拉文本框,作者信息框,密码保护,幻灯片,任意排版,社会化分享,文章滑动切换等等功能。 ***有关这个插件的效果,大家可以看这里:shortcodes测试页*** 【插件下载】115网盘下载 【插件安装】解压下载的插件,上传至wordpress插件目录,后台激活即可。 这个插件的功能确实非常强大,朋友们可以自行下载安装来玩。
wordpress插件:shortcodes-漂亮的文章box框 常来好VPS部落的朋友也许会留意到,我的每个文章结尾都有2个box框,这是看过小夜那边之后,通过修改CSS和主题文件弄的一个半残品,跟小夜MM的原版那个差别大的,没法说啊。本还自鸣得意呢,今早四师兄告诉我一个插件也能实现类似功能,而且比我的漂亮多了,晕,差点没背过去。。。下面,我也来分享这个插件给大家吧。 这个插件的名字是:shortcodes。由帕克实验室原创出品,好人呐!这个插件主要是大大增强了wordpress默认编辑器的功能,可以使你瞬间创造出界面精美,功能强大的文章页面。 她是在wordpress简码的基础上完成的同时丰富了简码的功能,使编辑器集成了 按钮,box框,下拉文本框,作者信息框,密码保护,幻灯片,任意排版,社会化分享,文章滑动切换等等功能。 ***有关这个插件的效果,大家可以看这里:shortcodes测试页*** 【插件下载】115网盘下载 【插件安装】解压下载的插件,上传至wordpress插件目录,后台激活即可。 这个插件的功能确实非常强大,朋友们可以自行下载安装来玩。 -
![wordpress插件:给博客添加google +1按钮]() wordpress插件:给博客添加google +1按钮 有童鞋留言问,好VPS这个每篇文章的+1按钮怎么弄的,今天好VPS就跟大家说说这个google+1吧。好VPS是个典型的懒人,博客的这个按钮是使用插件实现的。当然,您也可以通过修改代码,只是没有插件方便而已。 在使用这个插件前,我们必须首先了解google+1是干嘛用的。Google+1按钮,是让你在互联网上公开共享您喜欢、认同或推荐的内容。+1 按钮可以在 Google 和互联网站点中的各种位置上显示,比如,+1 按钮可能会出现在 Google 搜索结果和 Google 广告中,也可能会在您访问最喜欢的资讯网站时,出现在您正在阅读的文章旁边。 【插件名称】WordPress Google +1 Button – Advanced Plugin, Includes Redirectio 【wordpress官网下载地址】http://wordpress.org/extend/plugins/wp-plus-one/ 【使用方法】上传插件,启用,设置。 google+1插件设置比较简单,主要包括显示图片的大小,位置等。 当然,您也可以使用代码方式实现,毕竟太多的插件对于wordpress来说是一种累赘。
wordpress插件:给博客添加google +1按钮 有童鞋留言问,好VPS这个每篇文章的+1按钮怎么弄的,今天好VPS就跟大家说说这个google+1吧。好VPS是个典型的懒人,博客的这个按钮是使用插件实现的。当然,您也可以通过修改代码,只是没有插件方便而已。 在使用这个插件前,我们必须首先了解google+1是干嘛用的。Google+1按钮,是让你在互联网上公开共享您喜欢、认同或推荐的内容。+1 按钮可以在 Google 和互联网站点中的各种位置上显示,比如,+1 按钮可能会出现在 Google 搜索结果和 Google 广告中,也可能会在您访问最喜欢的资讯网站时,出现在您正在阅读的文章旁边。 【插件名称】WordPress Google +1 Button – Advanced Plugin, Includes Redirectio 【wordpress官网下载地址】http://wordpress.org/extend/plugins/wp-plus-one/ 【使用方法】上传插件,启用,设置。 google+1插件设置比较简单,主要包括显示图片的大小,位置等。 当然,您也可以使用代码方式实现,毕竟太多的插件对于wordpress来说是一种累赘。 -
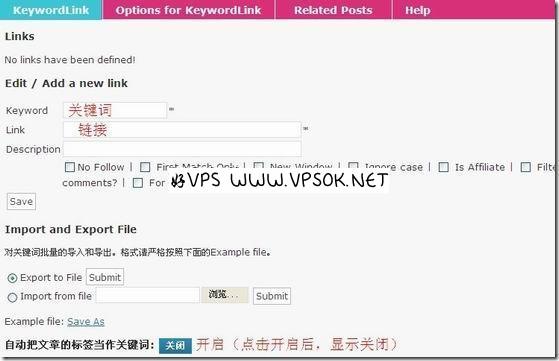
![wordpress插件:wp keyword link 关键词自动加链接]()
-
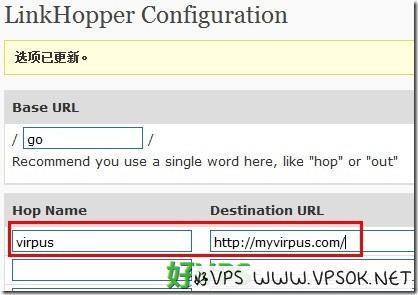
![wordpress插件:link-hopper 外链跳转与加入内链]() wordpress插件:link-hopper 外链跳转与加入内链 很久以前,就看到某些博客类似XX.XX/X直接跳转的形式,一直不知道是怎么操作的。也问了一些博主,不过很遗憾大都讳莫如深不愿赐教,自是不可强求。今天,无意之中发现这款插件,竟有异曲同工之妙,特地分享给大家。 【插件名称】link-hopper 【下载地址】点击本站下载 【插件用途】这个插件的用途,就是将外链转换成内链,然后跳转。从理论上来讲,类似的跳转对SEO是有好处的。 【插件演示】比如,现在我们要在博客中某个位置输入VIRPUS的网站地址,经过插件之后变为:https://www.vpsok.net/go/virpus 点击这个地址,就会自动转往我们后台配置好的VIRPUS官网。下面是我对插件配置的截图: 虽然,我不肯定其他博主是否如此操作达到的类似效果,但是,有一点可以肯定的是,这个插件确实可以达到我想要的。当然,上面是外链,内链就比较简单了,我们在后台设置一个关键词,然后指定一个链接,这样,只要文章中出现这个设置的关键词,就会生成一个链接,指向我们设置的地址。 【友情提示】您也可以直接到wordpress官网搜索该插件下载!
wordpress插件:link-hopper 外链跳转与加入内链 很久以前,就看到某些博客类似XX.XX/X直接跳转的形式,一直不知道是怎么操作的。也问了一些博主,不过很遗憾大都讳莫如深不愿赐教,自是不可强求。今天,无意之中发现这款插件,竟有异曲同工之妙,特地分享给大家。 【插件名称】link-hopper 【下载地址】点击本站下载 【插件用途】这个插件的用途,就是将外链转换成内链,然后跳转。从理论上来讲,类似的跳转对SEO是有好处的。 【插件演示】比如,现在我们要在博客中某个位置输入VIRPUS的网站地址,经过插件之后变为:https://www.vpsok.net/go/virpus 点击这个地址,就会自动转往我们后台配置好的VIRPUS官网。下面是我对插件配置的截图: 虽然,我不肯定其他博主是否如此操作达到的类似效果,但是,有一点可以肯定的是,这个插件确实可以达到我想要的。当然,上面是外链,内链就比较简单了,我们在后台设置一个关键词,然后指定一个链接,这样,只要文章中出现这个设置的关键词,就会生成一个链接,指向我们设置的地址。 【友情提示】您也可以直接到wordpress官网搜索该插件下载! -
![wordpress优化:清理数据库及残留垃圾]() wordpress优化:清理数据库及残留垃圾 首先,这篇文章所叙述的优化指非插件优化,另外,对数据库的操作具有一定的风险和不可预见性,所以,在接下来的操作前,好VPS提醒您:备份数据库,以免遭遇不测! 首先,下面几条,均需在数据库中运行MySQL语句,大家请登陆数据库管理页面(如使用phpMyAdmin),进入wordpress数据表,选择SQL。 ***清理自动保存草稿,历史版本,回收站***DELETE FROM wp_posts WHERE post_status!=’publish’ OR post_type=’revision’;***清理因删除文件而仍然遗留的文章标签***DELETE FROM wp_postmeta WHERE post_id NOT IN(SELECT ID FROM wp_posts);***清理wp-commentmeta表***TRUNCATE TABLE `wp_commentmeta`***清理wp_postmeta***DELETE FROM wp_postmeta WHERE meta_key = ‘_edit_lock’; DELETE FROM wp_postmeta WHERE meta_key = ‘_edit_last’; DELETE FROM wp_postmeta WHERE meta_key = ‘_revision-control’;好了,经过上面的操作,您wordpress里面的相当一部分垃圾已经被清理了。当然,这只是一个小小的优化,大家还可以使用插件来做wordpress优化的工作。 【注】以上均在“好VPS部落”测试通过。
wordpress优化:清理数据库及残留垃圾 首先,这篇文章所叙述的优化指非插件优化,另外,对数据库的操作具有一定的风险和不可预见性,所以,在接下来的操作前,好VPS提醒您:备份数据库,以免遭遇不测! 首先,下面几条,均需在数据库中运行MySQL语句,大家请登陆数据库管理页面(如使用phpMyAdmin),进入wordpress数据表,选择SQL。 ***清理自动保存草稿,历史版本,回收站***DELETE FROM wp_posts WHERE post_status!=’publish’ OR post_type=’revision’;***清理因删除文件而仍然遗留的文章标签***DELETE FROM wp_postmeta WHERE post_id NOT IN(SELECT ID FROM wp_posts);***清理wp-commentmeta表***TRUNCATE TABLE `wp_commentmeta`***清理wp_postmeta***DELETE FROM wp_postmeta WHERE meta_key = ‘_edit_lock’; DELETE FROM wp_postmeta WHERE meta_key = ‘_edit_last’; DELETE FROM wp_postmeta WHERE meta_key = ‘_revision-control’;好了,经过上面的操作,您wordpress里面的相当一部分垃圾已经被清理了。当然,这只是一个小小的优化,大家还可以使用插件来做wordpress优化的工作。 【注】以上均在“好VPS部落”测试通过。 -
![Gravatars头像申请与管理]() Gravatars头像申请与管理 Gravatars最早用于Wordpress中,目前已经广泛的被用于Web 2.0的服务中,最新版的gmail和QQ邮箱都支持Gravatars了。Gravatars的全称是是Globally Recognized Avatars,avatar的意思就是一个图标或者图像,翻译成中文就是全球公认头像或者全球通用头像。当我们在Wordpress博客上发表评论的时候,填写正确的关联的邮箱,这个就是你的头像。 好了,现在跟我一起弄一个个性的Gravatars头像吧,首先,打开Gravatars注册地址:http://en.gravatar.com/ 点击开始注册,然后填入我们的邮箱。 好了,点击Signup之后,系统会发送一份激活邮件到你填写的邮箱,点击邮件中的激活链接,激活后设定用户名和密码选项。 注意,这里用户名只能有小写字母和数字,不能存在空格或标点符号。下一步,我们进入管理中心,设置我们的头像。 下一步,设置自己的头像,并编辑。 上传头像的方式包括:本地图案;网络图片,摄像头拍摄,还有以前上传的头像等。最后,就简单的编辑下头像,这个非常简单,跟我们常用的论坛上传头像一样,我就不再截图了。 另外不同的是,Gravatars对头像设定了四个级别,分别是:G — 适合任何年龄的访客查看PG — 可能有争议的头像,只适合 13 岁以上读者查看R — 成人级,只适合 17 岁以上成人查看X — 最高等级,不适合大多数人查看我们一般选择G就可以了,选其他的需要通过审批,选定之后就会回到第四步中界面,在那里就可以看到新头像了。以后的管理也都是在那里了,其中我们可以添加另外的邮件,这样便于我们以后更换邮箱,可以同时设置多个头像,然后在所有的图像中选择一个作为当前的头像。 随后,我们找个Wordpress测试下评论,看看是不是有头像了?(评论时邮箱一定要写对哦) 好了,经过这些步骤,我们就正式成为Gravatars的一员了,赶快发表评论测试下自己的头像吧!
Gravatars头像申请与管理 Gravatars最早用于Wordpress中,目前已经广泛的被用于Web 2.0的服务中,最新版的gmail和QQ邮箱都支持Gravatars了。Gravatars的全称是是Globally Recognized Avatars,avatar的意思就是一个图标或者图像,翻译成中文就是全球公认头像或者全球通用头像。当我们在Wordpress博客上发表评论的时候,填写正确的关联的邮箱,这个就是你的头像。 好了,现在跟我一起弄一个个性的Gravatars头像吧,首先,打开Gravatars注册地址:http://en.gravatar.com/ 点击开始注册,然后填入我们的邮箱。 好了,点击Signup之后,系统会发送一份激活邮件到你填写的邮箱,点击邮件中的激活链接,激活后设定用户名和密码选项。 注意,这里用户名只能有小写字母和数字,不能存在空格或标点符号。下一步,我们进入管理中心,设置我们的头像。 下一步,设置自己的头像,并编辑。 上传头像的方式包括:本地图案;网络图片,摄像头拍摄,还有以前上传的头像等。最后,就简单的编辑下头像,这个非常简单,跟我们常用的论坛上传头像一样,我就不再截图了。 另外不同的是,Gravatars对头像设定了四个级别,分别是:G — 适合任何年龄的访客查看PG — 可能有争议的头像,只适合 13 岁以上读者查看R — 成人级,只适合 17 岁以上成人查看X — 最高等级,不适合大多数人查看我们一般选择G就可以了,选其他的需要通过审批,选定之后就会回到第四步中界面,在那里就可以看到新头像了。以后的管理也都是在那里了,其中我们可以添加另外的邮件,这样便于我们以后更换邮箱,可以同时设置多个头像,然后在所有的图像中选择一个作为当前的头像。 随后,我们找个Wordpress测试下评论,看看是不是有头像了?(评论时邮箱一定要写对哦) 好了,经过这些步骤,我们就正式成为Gravatars的一员了,赶快发表评论测试下自己的头像吧! -
![DirectAdmin升级PHP5.3.6]() DirectAdmin升级PHP5.3.6 因为听部分朋友传言,下一个版本的wordpress3.2要求最低PHP版本为5.2.4,但是,我的DA面板自动安装的PHP版本是目前最稳定的5.2.17,因为空间给自己,还有提供给朋友们,大多都用来做个人博客,而且,大部分都是使用wordpress,所以,这些天一直在找DA升级PHP版本方面的资料。 网上找了一些时间,前天晚上也使用DA的build升级过一次,没能升级,不过,今天终于成功升级了。原来上次升级有一个设置没有更改,这里,把升级过程记录下来,一方面,自己需要的时候找出来,另一方面,也给寻找这方面资料的朋友一个方便。 在升级过程之前,首先必须感谢LNMP的军哥!我的正常升级,完全是这位大侠的功劳!因为前天升级失败之后,我在VPS侦探社发帖求助,他回复了方法,令我得以完美升级! 首先,我们进入custombuild目录:cd /usr/local/directadmin/custombuild/然后,编辑options.conf: vi options.conf 设置 clean=yes , php5_ver=5.3 然后,开始升级过程:./build clean ./build update ./build all y最后,别忘记重启httpd:service httpd restart升级根据VPS的配置时间要求不定,我的VIRPUS大约20-30分钟完成,最终探针显示,PHP已升级至最新的5.3.6。 【更新】其实一直想更新下,这篇文章写的比较早,2011年的,是一个认知的错误,当时确实太青涩,我甚至会认为5.2.4>5.2.17,都不知道后面的.17是十七,一直没有改,当留给自己一个回忆,同时也让大家知道,好VPS其实是真正的小白。 分享简单的升级方式: cd /usr/local/directadmin/custombuild./build set php5_ver 5.3./build update./build php n
DirectAdmin升级PHP5.3.6 因为听部分朋友传言,下一个版本的wordpress3.2要求最低PHP版本为5.2.4,但是,我的DA面板自动安装的PHP版本是目前最稳定的5.2.17,因为空间给自己,还有提供给朋友们,大多都用来做个人博客,而且,大部分都是使用wordpress,所以,这些天一直在找DA升级PHP版本方面的资料。 网上找了一些时间,前天晚上也使用DA的build升级过一次,没能升级,不过,今天终于成功升级了。原来上次升级有一个设置没有更改,这里,把升级过程记录下来,一方面,自己需要的时候找出来,另一方面,也给寻找这方面资料的朋友一个方便。 在升级过程之前,首先必须感谢LNMP的军哥!我的正常升级,完全是这位大侠的功劳!因为前天升级失败之后,我在VPS侦探社发帖求助,他回复了方法,令我得以完美升级! 首先,我们进入custombuild目录:cd /usr/local/directadmin/custombuild/然后,编辑options.conf: vi options.conf 设置 clean=yes , php5_ver=5.3 然后,开始升级过程:./build clean ./build update ./build all y最后,别忘记重启httpd:service httpd restart升级根据VPS的配置时间要求不定,我的VIRPUS大约20-30分钟完成,最终探针显示,PHP已升级至最新的5.3.6。 【更新】其实一直想更新下,这篇文章写的比较早,2011年的,是一个认知的错误,当时确实太青涩,我甚至会认为5.2.4>5.2.17,都不知道后面的.17是十七,一直没有改,当留给自己一个回忆,同时也让大家知道,好VPS其实是真正的小白。 分享简单的升级方式: cd /usr/local/directadmin/custombuild./build set php5_ver 5.3./build update./build php n -
![WP国人原创简约CMS主题分享—CMS酷]() WP国人原创简约CMS主题分享—CMS酷 今天给大家推荐一款非常简约的CMS主题,而且是国人原创的主题,简约但不简单,版面清新时尚,下面是这款CMS的截屏: 官方网站演示:点击直达 主题下载:点击下载 风格安装就比较简单了,下载了解压传到WP的主题目录,后台启用,就可以了。但是值得注意的是,页面显示的版块,需要修改模版里面的index.php文件代码:$display_categories = array(1,3,4,130,6,7,8,5); 把里面的1,3,4,130,6,7,8,5修改成自己栏目的ID。 经过广大网友使用反馈,这个主题,在IE6,7,火狐,遨游下均能正常显示,所以没有发现兼容性的问题。
WP国人原创简约CMS主题分享—CMS酷 今天给大家推荐一款非常简约的CMS主题,而且是国人原创的主题,简约但不简单,版面清新时尚,下面是这款CMS的截屏: 官方网站演示:点击直达 主题下载:点击下载 风格安装就比较简单了,下载了解压传到WP的主题目录,后台启用,就可以了。但是值得注意的是,页面显示的版块,需要修改模版里面的index.php文件代码:$display_categories = array(1,3,4,130,6,7,8,5); 把里面的1,3,4,130,6,7,8,5修改成自己栏目的ID。 经过广大网友使用反馈,这个主题,在IE6,7,火狐,遨游下均能正常显示,所以没有发现兼容性的问题。 -
![godaddy免费10G空间win主机装wordpress目录权限设置]() godaddy免费10G空间win主机装wordpress目录权限设置 前面我们说过,godaddy的免费10G空间,用win主机,装wordpress没有广告,好VPS也装了个,挺开心,不过,好景不长,我想添加一篇文章,上个图片,提示目录没有写权限,立马FTP,找到文件夹,属性,777,咿!不行,无论怎么改,权限依然是0!~转了半天才发现,这个win主机是无法通过FTP工具更改目录权限的,一定要在后台文件管理页面更改。打开GD登陆进去,按顺序,My Account,Hosting,看到我们的主机,点后面的Manage Account进入空间管理页面,选择content菜单下的File Manager,然后找到我们需要更改权限的文件目录,然后选择上面的工具Permissions,选择写入,读取,(也可以选择下面的包括目录的子目录和文件)如图:
godaddy免费10G空间win主机装wordpress目录权限设置 前面我们说过,godaddy的免费10G空间,用win主机,装wordpress没有广告,好VPS也装了个,挺开心,不过,好景不长,我想添加一篇文章,上个图片,提示目录没有写权限,立马FTP,找到文件夹,属性,777,咿!不行,无论怎么改,权限依然是0!~转了半天才发现,这个win主机是无法通过FTP工具更改目录权限的,一定要在后台文件管理页面更改。打开GD登陆进去,按顺序,My Account,Hosting,看到我们的主机,点后面的Manage Account进入空间管理页面,选择content菜单下的File Manager,然后找到我们需要更改权限的文件目录,然后选择上面的工具Permissions,选择写入,读取,(也可以选择下面的包括目录的子目录和文件)如图: -
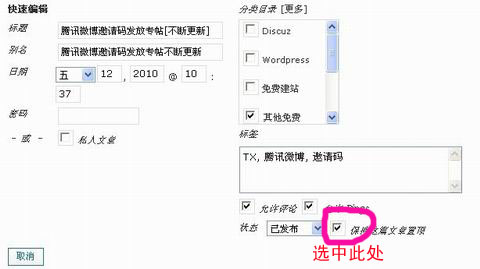
![wordpress设置文章置顶和高亮显示]() wordpress设置文章置顶和高亮显示 刚刚想把一篇文章(腾讯微博邀请码发放专帖)设置置顶,可是后台发表的时候没有发现置顶的选项,搜索一下,很多都说用插件来实现,可是,不少前辈都说插件用的太多对于网站打开的速度始终还是有影响的,所以在后台胡弄了半天,终于找到了,原来不用插件也能设置简单的置顶。 具体的位置进入后台,文章,编辑,找到需要置顶的文章,点快速编辑,选中“保持这篇文章置顶”选项,然后发布(更新),就OK了,如图: 有了置顶,也许咱们还想把标题的颜色换换,这个找了半天,WP的后台都没有,不过我们可以通过设置文章标题的CSS样式来实现,比如一篇文章的标题为:腾讯微博邀请码专帖我们想更改标题的颜色,可以在标题栏内输入:<span style=”color:#F6882D”>腾讯微博邀请码专帖</span>color后面的颜色代码,就任大家自己喜欢了。WP其实很强大的,还有更多的功能,需要大家摸索。 【更新】我晕,刚无聊再次发现,不用快速编辑一样可以置顶,点击编辑—公开度后面的编辑,在发布下面有个“置顶这篇文章到首页”,选中,更新即可,感叹wordpress强大啊,能不用插件,就少用吧!
wordpress设置文章置顶和高亮显示 刚刚想把一篇文章(腾讯微博邀请码发放专帖)设置置顶,可是后台发表的时候没有发现置顶的选项,搜索一下,很多都说用插件来实现,可是,不少前辈都说插件用的太多对于网站打开的速度始终还是有影响的,所以在后台胡弄了半天,终于找到了,原来不用插件也能设置简单的置顶。 具体的位置进入后台,文章,编辑,找到需要置顶的文章,点快速编辑,选中“保持这篇文章置顶”选项,然后发布(更新),就OK了,如图: 有了置顶,也许咱们还想把标题的颜色换换,这个找了半天,WP的后台都没有,不过我们可以通过设置文章标题的CSS样式来实现,比如一篇文章的标题为:腾讯微博邀请码专帖我们想更改标题的颜色,可以在标题栏内输入:<span style=”color:#F6882D”>腾讯微博邀请码专帖</span>color后面的颜色代码,就任大家自己喜欢了。WP其实很强大的,还有更多的功能,需要大家摸索。 【更新】我晕,刚无聊再次发现,不用快速编辑一样可以置顶,点击编辑—公开度后面的编辑,在发布下面有个“置顶这篇文章到首页”,选中,更新即可,感叹wordpress强大啊,能不用插件,就少用吧! -
![wordpress添加google广告(侧边栏,文章页)]() wordpress添加google广告(侧边栏,文章页) 这几天好VPS总感觉侧边栏空空的,尤其是拉到底部侧边栏总是短了一截,不太好看,刚好我之前申请了一个google广告的账号,快1年了才10多刀,虽然不指望能收到西联汇款单,但是拿来填下空位还是不错的。 由于我的博客使用的是prower的主题,用小工具的话,侧边栏全部要重新弄,很麻烦,就不想弄了,网上搜了很多资料,没多少人讲侧边栏放google广告的,下面我就把我的方法写下来,用插件的就飘过了,我也知道用插件方便,可是据说插件太多影响速度,我这个三蛋空间就更怕怕的了。 我这个风格的侧边栏广告是通过修改rsidebar.php文件实现的,打开这个文件,找到代码:<?php wp_list_categories(‘show_count=1&title_li=<h2>日志分类</h2>’); ?> 在前面加入:<li><h2>赞助广告</h2> <script type=”text/javascript”><!–google_ad_client = “pub-4927989493131784″;/* 234×60, 创建于 10-4-24 */google_ad_slot = “8099243278″;google_ad_width = 234;google_ad_height = 60;//–></script><script type=”text/javascript”src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”></script> </li> 然后到前台,是不是侧边栏多了一个“赞助广告”了,你是不是看到下面是“找不到网页”,不要着急,因为google广告还需要一点时间来认识这个新家,一般在几分钟内就好了。 下面我们再来讲讲怎么在文章内添加google广告,首先在你当前使用的博客主题文件夹中找到single.php文件,用记事本打开文件,找到这段代码: <?phpthe_content 在这段代码之前插入以下代码: <divstyle=”float:right;padding-bottom:10px;padding-top:10px;”><script type=”text/javascript”><!–google_ad_client = “pub-4927989493131784″;/* 250×250, 创建于 10-4-24 */google_ad_slot = “6483146422″;google_ad_width = 250;google_ad_height = 250;//–></script><script type=”text/javascript”src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”></script> </div> 同样的道理,如果你想给文章的底部也加上广告,你可以继续往下找到这段代码: <?phpcomments_template();?> 将下面的代码放到这段代码的前面: <divstyle=”float:right;padding-bottom:10px;padding-top:10px;”><script type=”text/javascript”><!–google_ad_client = “pub-4927989493131784″;/* 234×60, 创建于 10-4-24 */google_ad_slot = “8099243278″;google_ad_width = 234;google_ad_height = 60;//–></script><script type=”text/javascript”src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”></script> </div> 这样通过更改文件添加代码的方式加入广告的优点是可以避免使用插件,但是如果你更换主题,你就要重新更改一次。不过为了速度,我想这点麻烦还是值得的吧。怎样,很简单吧,赶快去试试吧。
wordpress添加google广告(侧边栏,文章页) 这几天好VPS总感觉侧边栏空空的,尤其是拉到底部侧边栏总是短了一截,不太好看,刚好我之前申请了一个google广告的账号,快1年了才10多刀,虽然不指望能收到西联汇款单,但是拿来填下空位还是不错的。 由于我的博客使用的是prower的主题,用小工具的话,侧边栏全部要重新弄,很麻烦,就不想弄了,网上搜了很多资料,没多少人讲侧边栏放google广告的,下面我就把我的方法写下来,用插件的就飘过了,我也知道用插件方便,可是据说插件太多影响速度,我这个三蛋空间就更怕怕的了。 我这个风格的侧边栏广告是通过修改rsidebar.php文件实现的,打开这个文件,找到代码:<?php wp_list_categories(‘show_count=1&title_li=<h2>日志分类</h2>’); ?> 在前面加入:<li><h2>赞助广告</h2> <script type=”text/javascript”><!–google_ad_client = “pub-4927989493131784″;/* 234×60, 创建于 10-4-24 */google_ad_slot = “8099243278″;google_ad_width = 234;google_ad_height = 60;//–></script><script type=”text/javascript”src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”></script> </li> 然后到前台,是不是侧边栏多了一个“赞助广告”了,你是不是看到下面是“找不到网页”,不要着急,因为google广告还需要一点时间来认识这个新家,一般在几分钟内就好了。 下面我们再来讲讲怎么在文章内添加google广告,首先在你当前使用的博客主题文件夹中找到single.php文件,用记事本打开文件,找到这段代码: <?phpthe_content 在这段代码之前插入以下代码: <divstyle=”float:right;padding-bottom:10px;padding-top:10px;”><script type=”text/javascript”><!–google_ad_client = “pub-4927989493131784″;/* 250×250, 创建于 10-4-24 */google_ad_slot = “6483146422″;google_ad_width = 250;google_ad_height = 250;//–></script><script type=”text/javascript”src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”></script> </div> 同样的道理,如果你想给文章的底部也加上广告,你可以继续往下找到这段代码: <?phpcomments_template();?> 将下面的代码放到这段代码的前面: <divstyle=”float:right;padding-bottom:10px;padding-top:10px;”><script type=”text/javascript”><!–google_ad_client = “pub-4927989493131784″;/* 234×60, 创建于 10-4-24 */google_ad_slot = “8099243278″;google_ad_width = 234;google_ad_height = 60;//–></script><script type=”text/javascript”src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”></script> </div> 这样通过更改文件添加代码的方式加入广告的优点是可以避免使用插件,但是如果你更换主题,你就要重新更改一次。不过为了速度,我想这点麻烦还是值得的吧。怎样,很简单吧,赶快去试试吧。 -
![用ubuntu搭建wordpress本地环境]() 用ubuntu搭建wordpress本地环境 Ubuntu不同于Windows,他有喜欢的命令行,简洁的界面,想要的感觉。偶尔换换环境工作,学习Linux的思维方式,是一种不错的想法。之前用过Ubuntu,感觉比较麻烦,没有深度去用。现在看到网络上关于Ubuntu搭建wordpress的教程,兴趣又上来了,加上刚刚发布了10.04,所以想玩下。 1. 安装apache、php5、mysql首先,我们来安装apache和php5,按下面的步骤,一步一步来安装: sudo apt-get install apache2sudo apt-get install php5sudo apt-get install libapache2-mod-php5sudo /etc/init.d/apache2 restart // 重启apache,此时php5已经可用了 接下来,我们安装mysql: sudo apt-get install mysql-serversudo apt-get install libapache2-mod-auth-mysqlsudo apt-get install php5-mysqlsudo /etc/init.d/apache2 restart // 再次重启apache,使新服务正常激活 然后在终端输入: sudo ls /etc/apache2/mods-enabled 看看这个目录下,有没有php5.conf 和 php5.load,如果没有则: sudo a2enmod php5 启用 php 模块,然后重启apache即可。OK,apache、php5、mysql都已经可用了。当然,也可以安装wordpress了。不过,我们还要做一些让我们使用起来更方便的准备。 2.安装phpmyadmin在phpmyadmin网站上下载软件包,解压缩到本地目录/var/www/phpmyadmin(/home/user/www/phpmyadmin)。在终端下执行: sudo cp /var/www/phpmyadmin/config.sample.inc.php /var/www/phpmyadmin/config.inc.phpsudo gedit /var/www/phpmyadmin/config.inc.php 找到”blowfish_secret”在后面填上任意字母。保存,退出!并开始安装php5-mcrypt: sudo apt-get install php5-mcrypt 编辑php配置文件: sudo gedit /etc/php5/apache2/php.ini 在extension下面加上 extension=php5-mcrypt.so 3.安装wordpress这一步,你可以到wordpress.org下载最新的wordpress安装包,解压,把wordpress包放到/var/www/目录下,就可以按WP的安装方法来安装了。好咯,wordpress安装完成了吧,很有成就感哦。现在,你很想修改主题,对其进行工作吧。 糟糕,有一个问题!主题文件不能在后台修改/后台Import不了xml。囧!这个问题怎么解决呢?没关系,只要你打开终端,输入下面的命令: sudo chmod -R 777 /var/www/ 把/var/www/目录的权限设计为777,DONE! Ubuntu10.4官方下载地址 http://releases.ubuntu.com/releases/10.04/ 好了,一切都OK了。你可以在本地任意测试了。当然,这样自己配置起来确实有点麻烦,还有一种非常简单的方法,就是使用本地环境的软件,请看博文:https://www.vpsok.net/other/article_2006.html? (快速搭建本地测试环境)
用ubuntu搭建wordpress本地环境 Ubuntu不同于Windows,他有喜欢的命令行,简洁的界面,想要的感觉。偶尔换换环境工作,学习Linux的思维方式,是一种不错的想法。之前用过Ubuntu,感觉比较麻烦,没有深度去用。现在看到网络上关于Ubuntu搭建wordpress的教程,兴趣又上来了,加上刚刚发布了10.04,所以想玩下。 1. 安装apache、php5、mysql首先,我们来安装apache和php5,按下面的步骤,一步一步来安装: sudo apt-get install apache2sudo apt-get install php5sudo apt-get install libapache2-mod-php5sudo /etc/init.d/apache2 restart // 重启apache,此时php5已经可用了 接下来,我们安装mysql: sudo apt-get install mysql-serversudo apt-get install libapache2-mod-auth-mysqlsudo apt-get install php5-mysqlsudo /etc/init.d/apache2 restart // 再次重启apache,使新服务正常激活 然后在终端输入: sudo ls /etc/apache2/mods-enabled 看看这个目录下,有没有php5.conf 和 php5.load,如果没有则: sudo a2enmod php5 启用 php 模块,然后重启apache即可。OK,apache、php5、mysql都已经可用了。当然,也可以安装wordpress了。不过,我们还要做一些让我们使用起来更方便的准备。 2.安装phpmyadmin在phpmyadmin网站上下载软件包,解压缩到本地目录/var/www/phpmyadmin(/home/user/www/phpmyadmin)。在终端下执行: sudo cp /var/www/phpmyadmin/config.sample.inc.php /var/www/phpmyadmin/config.inc.phpsudo gedit /var/www/phpmyadmin/config.inc.php 找到”blowfish_secret”在后面填上任意字母。保存,退出!并开始安装php5-mcrypt: sudo apt-get install php5-mcrypt 编辑php配置文件: sudo gedit /etc/php5/apache2/php.ini 在extension下面加上 extension=php5-mcrypt.so 3.安装wordpress这一步,你可以到wordpress.org下载最新的wordpress安装包,解压,把wordpress包放到/var/www/目录下,就可以按WP的安装方法来安装了。好咯,wordpress安装完成了吧,很有成就感哦。现在,你很想修改主题,对其进行工作吧。 糟糕,有一个问题!主题文件不能在后台修改/后台Import不了xml。囧!这个问题怎么解决呢?没关系,只要你打开终端,输入下面的命令: sudo chmod -R 777 /var/www/ 把/var/www/目录的权限设计为777,DONE! Ubuntu10.4官方下载地址 http://releases.ubuntu.com/releases/10.04/ 好了,一切都OK了。你可以在本地任意测试了。当然,这样自己配置起来确实有点麻烦,还有一种非常简单的方法,就是使用本地环境的软件,请看博文:https://www.vpsok.net/other/article_2006.html? (快速搭建本地测试环境) -
![如何让网站快速变灰—-为玉树灾区同胞祈福]() 如何让网站快速变灰—-为玉树灾区同胞祈福 昨天,国务院决定,为表达全国各族人民对青海玉树地震遇难同胞的深切哀悼,2010年4月21日举行全国哀悼活动,全国和驻外使领馆下半旗志哀,停止公共娱乐活动。各大网站论坛都变成黑白以示哀悼,好VPS也想让一个论坛变成灰色,原以为要去后台一个个的改颜色,经过一位热心朋友(关墨)的提示,原来在CSS加滤镜就能快速变灰,农民好VPS又学到了一点东西,所以记录下来,也给需要的朋友。 一,DZ论坛如何快速变灰 首先,我们FTP找到当前使用的风格的header.htm文件,在<head></head>之间加入如下代码:<style> html { filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); } </style>演示地址:http://www.hb-world.cn 或者另一种代码,好VPS没有试验过,不过据说也可行,在这里记录下,也是在相同的位置加入:html{filter:gray} 注意:这个方法,只能在IE下适用,火狐下原形毕露! 二,wordpress快速变灰色 找到主题的style.CSS文件,插入如下代码:body { FILTER: gray;WORD-BREAK: break-all; }由于各个主题不同,还有另外一种方法,就是在CSS中加入:html{filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);} 大家可以试试看,好VPS也是拿来别人的法子,若有不足,还望指正。
如何让网站快速变灰—-为玉树灾区同胞祈福 昨天,国务院决定,为表达全国各族人民对青海玉树地震遇难同胞的深切哀悼,2010年4月21日举行全国哀悼活动,全国和驻外使领馆下半旗志哀,停止公共娱乐活动。各大网站论坛都变成黑白以示哀悼,好VPS也想让一个论坛变成灰色,原以为要去后台一个个的改颜色,经过一位热心朋友(关墨)的提示,原来在CSS加滤镜就能快速变灰,农民好VPS又学到了一点东西,所以记录下来,也给需要的朋友。 一,DZ论坛如何快速变灰 首先,我们FTP找到当前使用的风格的header.htm文件,在<head></head>之间加入如下代码:<style> html { filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); } </style>演示地址:http://www.hb-world.cn 或者另一种代码,好VPS没有试验过,不过据说也可行,在这里记录下,也是在相同的位置加入:html{filter:gray} 注意:这个方法,只能在IE下适用,火狐下原形毕露! 二,wordpress快速变灰色 找到主题的style.CSS文件,插入如下代码:body { FILTER: gray;WORD-BREAK: break-all; }由于各个主题不同,还有另外一种方法,就是在CSS中加入:html{filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);} 大家可以试试看,好VPS也是拿来别人的法子,若有不足,还望指正。 -
![wordpress最简单的首页显示摘要(不用插件)]()
-
![wordpress首页显示摘要汉化版“自动截断”]() wordpress首页显示摘要汉化版“自动截断” 前面给大家介绍了2种首页显示摘要的方法,一种是直接在添加文章时插入截断标志,另一种是插件完成,现在我们来介绍另外一种汉化版的首页显示摘要的插件,它的中文名字叫做“自动截断”。 插件英文名称:wp_plugin_limit-posts-automatically-cn 除了全中文的设置页面以外,这个自动截断插件比之前我跟大家介绍的另一款插件功能更加强大,他可以设置截断方式,显示方式,内容,除了首页,他还能截断分类,归档的显示内容,真的是强大。 插件下载地址:http://wordpress.org/extend/plugins/wp-limit-posts-automatically/
wordpress首页显示摘要汉化版“自动截断” 前面给大家介绍了2种首页显示摘要的方法,一种是直接在添加文章时插入截断标志,另一种是插件完成,现在我们来介绍另外一种汉化版的首页显示摘要的插件,它的中文名字叫做“自动截断”。 插件英文名称:wp_plugin_limit-posts-automatically-cn 除了全中文的设置页面以外,这个自动截断插件比之前我跟大家介绍的另一款插件功能更加强大,他可以设置截断方式,显示方式,内容,除了首页,他还能截断分类,归档的显示内容,真的是强大。 插件下载地址:http://wordpress.org/extend/plugins/wp-limit-posts-automatically/ -
![wordpress添加留言板最简单的实现方法]() wordpress添加留言板最简单的实现方法 网络上看到不少朋友的部落格里面都有个留言板,好VPS也想弄一个,看到不少留言板的插件,个人觉得用插件不好,其实,最简单的方法莫过于用wordpress自带的评论来改一个留言板。具体操作方法如下: 1、找到主题里面的Single.php文件,复制并更名为guestbook.php。 2、在guestbook.php文件的最顶上加上下面代码: (目的是定义页面模板名称) <?php/*Template Name: Guestbook*/?> 3、在后台新建一个页面,主题你可以用留言版之类的,内容你想在留言版写点啥就写点啥吧,不想写就空着,我就空着,干净点,在下面页面模板(page template)里选择Gusetbook, 发布就OK了 很简单吧,而且不用装插件之类,如果你想修改页面的发布日期之类的,可以在Gusetbook.php里面删掉相应的代码就OK了,当然,你也可以利用这个方法做出其他你想要的页面了。 演示地址:http://www.yuker.co.tv/about
wordpress添加留言板最简单的实现方法 网络上看到不少朋友的部落格里面都有个留言板,好VPS也想弄一个,看到不少留言板的插件,个人觉得用插件不好,其实,最简单的方法莫过于用wordpress自带的评论来改一个留言板。具体操作方法如下: 1、找到主题里面的Single.php文件,复制并更名为guestbook.php。 2、在guestbook.php文件的最顶上加上下面代码: (目的是定义页面模板名称) <?php/*Template Name: Guestbook*/?> 3、在后台新建一个页面,主题你可以用留言版之类的,内容你想在留言版写点啥就写点啥吧,不想写就空着,我就空着,干净点,在下面页面模板(page template)里选择Gusetbook, 发布就OK了 很简单吧,而且不用装插件之类,如果你想修改页面的发布日期之类的,可以在Gusetbook.php里面删掉相应的代码就OK了,当然,你也可以利用这个方法做出其他你想要的页面了。 演示地址:http://www.yuker.co.tv/about -
![wordpress隐藏标题和副标题及加LOGO背景的方法]() wordpress隐藏标题和副标题及加LOGO背景的方法 我这里说的是隐藏wordpress标题和副标题,而不是删除,因为如果直接将其删除对SEO是大大不利的,试想一下没有了标题的网站就像没有了门牌号的房子一样,baidu,google这些搜索引擎怎么找的到呢?我们要做的是将原文字标题用CSS巧妙地隐藏起来,让搜索引擎看得见,客户端看不见,这就需要用高text-indent属性,具体方法如下: h1 {font-family:微软雅黑;text-indent:-9999em;} 这个方法既个性化了 WordPress 的标题,同时也对搜索引擎非常友好,推荐。 另外我再简单介绍下给 WordPress 标题加 Logo 图片背景的方法。 在CSS文件中找到标题的选择器,假设贵站的标题选择器是h1,给其加上background属性,例如: h1 a,h1 a:visited {background:transparent url(/images/allbgs.gif) no-repeat scroll -130px -484px;width:369px;height:57px;display:block;} 这些技巧都是热心人士总结出来的,好VPS只是拿来主义,具体出处,也找不到了,在此向提供这些方便的朋友们表示感谢!
wordpress隐藏标题和副标题及加LOGO背景的方法 我这里说的是隐藏wordpress标题和副标题,而不是删除,因为如果直接将其删除对SEO是大大不利的,试想一下没有了标题的网站就像没有了门牌号的房子一样,baidu,google这些搜索引擎怎么找的到呢?我们要做的是将原文字标题用CSS巧妙地隐藏起来,让搜索引擎看得见,客户端看不见,这就需要用高text-indent属性,具体方法如下: h1 {font-family:微软雅黑;text-indent:-9999em;} 这个方法既个性化了 WordPress 的标题,同时也对搜索引擎非常友好,推荐。 另外我再简单介绍下给 WordPress 标题加 Logo 图片背景的方法。 在CSS文件中找到标题的选择器,假设贵站的标题选择器是h1,给其加上background属性,例如: h1 a,h1 a:visited {background:transparent url(/images/allbgs.gif) no-repeat scroll -130px -484px;width:369px;height:57px;display:block;} 这些技巧都是热心人士总结出来的,好VPS只是拿来主义,具体出处,也找不到了,在此向提供这些方便的朋友们表示感谢!